- Help Center
- Pages
- Accessibility
-
Product Updates
-
General
-
Launch Process
-
Training
-
Dashboard
-
Navigation
-
Alerts
-
Pages
-
Calendar
-
News
-
Departments
-
Files
-
Images
-
Blog
-
People
-
Questions
-
Gallery
-
Message Center
-
SchoolNow Mobile App
-
DNS
-
Import Sheets
-
Shared Content
-
Accessibility
-
Google
-
Social Media Manager
-
Community Development Districts (CDD's)
-
Can be deleted after reviewed
-
SchoolNow Feed
-
Internal Knowledge base
Best Practices for maintaining ADA compliance with hyperlinks
With ADA compliance coming into play, hyperlinks on your pages need a few additional considerations. Just like the Alt= attribute is used to provide additional information about an image, the Title= attribute provides additional information for hyperlinks. The Title= attribute is read to a person using a screen reader or similar device. If you don't provide the Title= attribute, your link can be missed, or not clearly understood by those using the special screen readers or similar devices to browse your website.
Following is an example of a typical link. However, notice that it's set to launch a PDF but there is no Target= attribute setting it to launch in a new window.
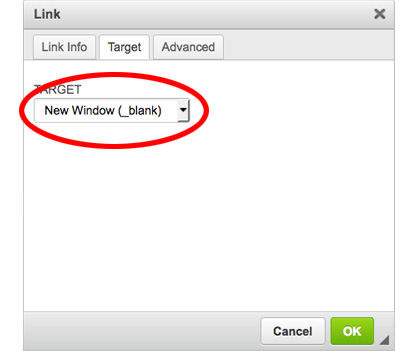
Historically, links that call a PDF, or link to an external URL to a third-party website should launch in a new window with the use of the Target= attribute. Following is an example of such a link, along with a screenshot that shows how to set the target.

Now, to make the link ADA compliant, we need to add the Title= attribute with an explanation of the link.
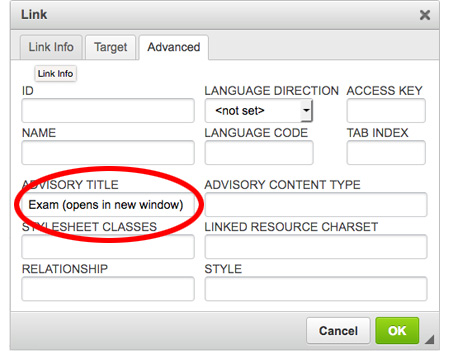
You can assign a Title to a Link by clicking on the Advanced tab located at the top of the Link dialogue and entering some descriptive text for the link in the Advisory Title field as seen below. If the link target attribute is set to launch a new window, you should inform the user by adding additional text to the Title as seen below.

After Exam, we see "(opens in new window)." This will help make clear to the visitor that a new window is about to open when the link is clicked on. The final syntax ends up looking like this:
Additional Articles
- An article on WebAIM that reviews Links and Hypertext and ADA compliance.

