Alerts are used for important communications that need to be highly visible on your website
Check out a quick overview of alerts.
Your organization should have its own mandate on how alerts are posted on your website. More and more, schools have a need to make certain alerts (even if not urgent) highly visible on the website. Alerts can now be specified as one of three levels of importance and the alert color and icon changes accordingly.

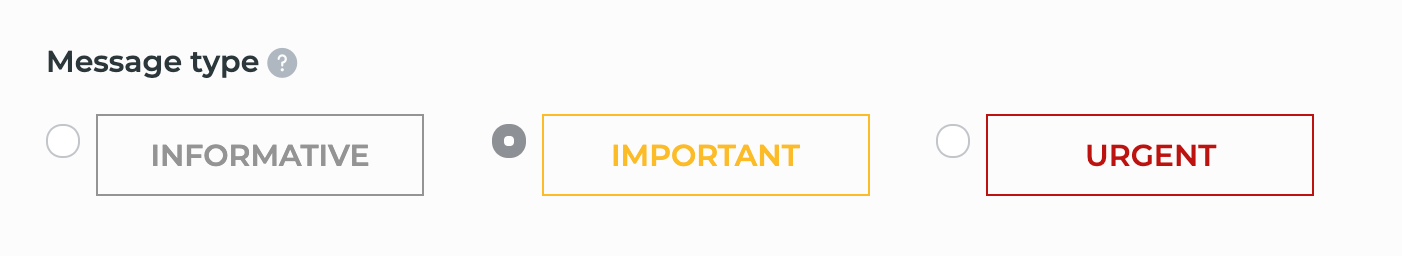
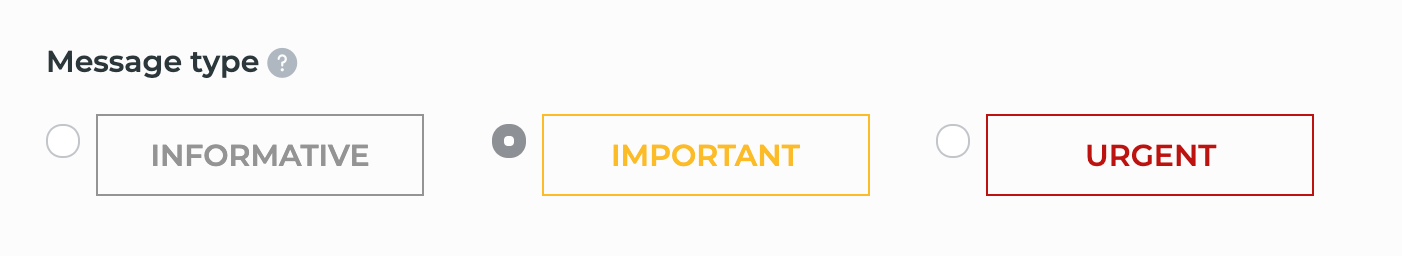
Message type:
- URGENT: Example, school closures, lockdowns, etc.
- IMPORTANT: Example, deadlines, reminders, Superintendent's message, etc.
- INFORMATIVE: Example, recognition, reminders, etc.

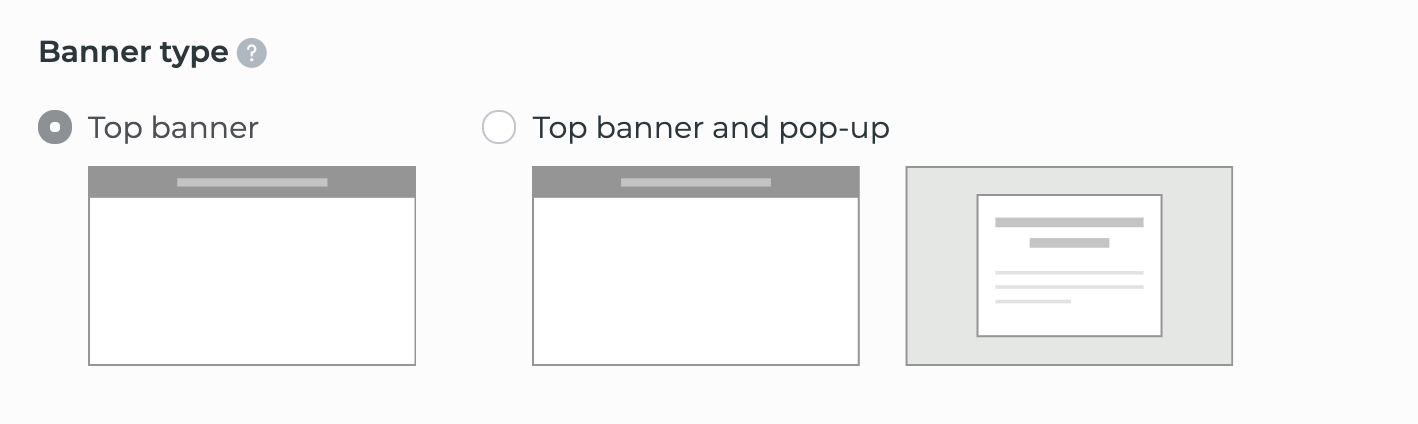
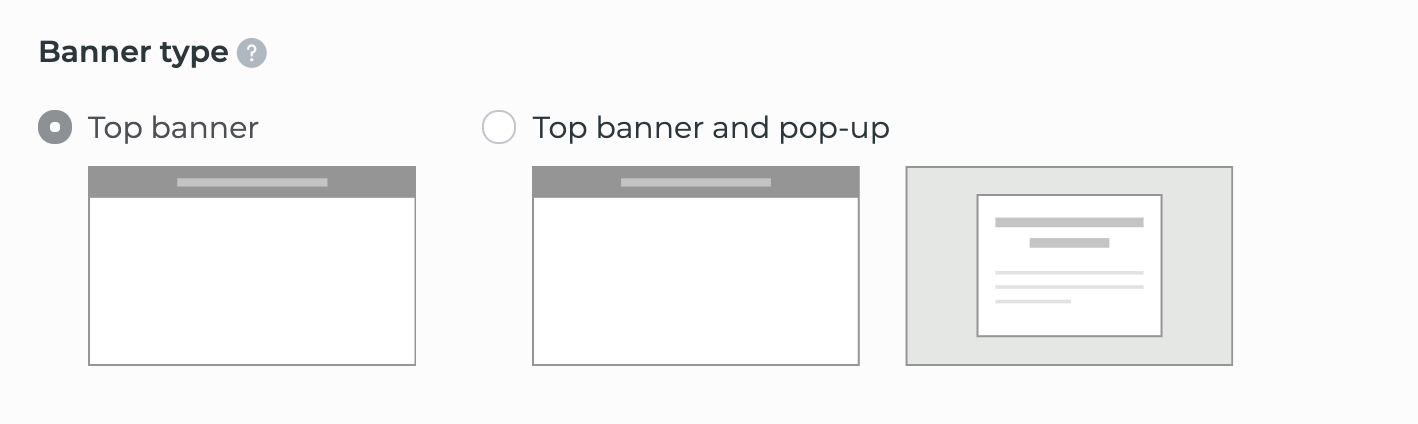
Banner type:
- Option 1: Top-banner that floats at the top of the site (original/existing option).
- Option 2: Top-banner plus an additional pop-up that expands the page and the users must click to close.
There are several configurations you can choose from. Each organization is different. The most common method of website alerts is to set them in one place and have them be shown on all pages, and schools across your site. So, you could add an alert to your main website (root) department and set it so that it shows on your website on all its pages. Alternatively, you could choose to set it where each school could have their own alerts. This becomes more hands-on to manage, and each school or department will need to work in unison so that you are sending the right messages to your site visitors. Your SchoolNow project manager can help you understand the options and decide during the onboarding process what is best for you. We'll configure your site accordingly before your website deploys. These options can always be reconfigured later on.
How do I add a new alert in SchoolNow?
If alerts are set up as default, simply navigate to your root/main department. To do this, from your dashboard, click Websites and then View Departments. You are now in your site root (or, the main department.)
- Click the green +Add Content in the upper right-hand corner or +Add in the top navigation bar and select Alert
- Enter the information for the event, fields and their descriptions are listed below
- Start Date - Select the beginning date/time when the alert should start showing.
- Expiration Date - Select the ending date/time when the alert should stop showing.
Note - Remember, the alert will be removed from the site at the Expiry date/time that you set. The Expiry date/time is always set in the future.
-
- Title - Enter the title of the Alert
- Link to a document or URL - Please note that if you chose to link to a document or URL that any content entered will not be shown.
- Content - If there is additional information for the alert, enter it into this field. This can include images and links.
- Message Type - Choose the message type; informative, important, or urgent.

- Banner Type - Choose if the alert should be a top banner or a top banner and pop-up.

- Additional information that can be updated for the alert can be found in the Advanced tab.
- URL - This is auto-filled with the title of the event. It can be customized.
- Teaser - A brief description that describes the content.
- Page title - Title of the alert
- Page description - Enter a short description of the alert
- Tags (Optional) - Select a tag, if you are using a widget to display tagged events. See the Tags article for additional information.
- Social image - Chose an image to be shown in social media networks if the Alert is shared with Facebook or Twitter.
- Page Keywords - Enter keywords that are relevant to the alert for use by search engines.
- Search robots - Tell robots whether or not to index the alert. Please note that not all robots will acknowledge this.
- After you've filled out the necessary information, make sure to click Publish just as you would when you're editing pages.

- How do I find a list of alerts associated with a department?
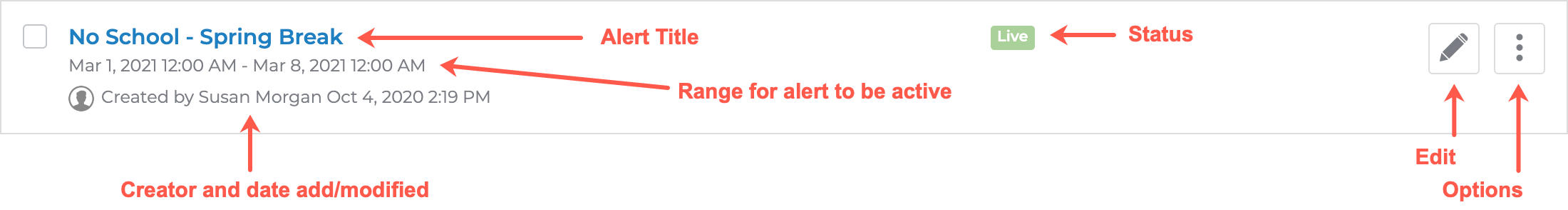
To see a list of alerts associated with a department in SchoolNow, navigate to the department that they are kept in and click on Alerts in the module list. - What does the vertical color bar to the left of an alert's title mean?
On the left side of the alert's title, you will see a vertical bar, normally this will be grey but it can also be green which means that it is live (viewable by visitors to the site). - What is the status of an alert?
You can find the status of an alert by looking to the left of the alert's title, there you will find if it is LIVE, if there is a DRAFT of the alert, if it is SCHEDULED to be made live, if it is SHARED and finally if it is LOCKED, meaning someone else is working on it.- How can I find out what department is sharing an alert?
If an alert is marked as SHARED you can quickly find out what department is sharing it by looking under its title for Owned by.
- How can I find out what department is sharing an alert?
- How do I set an alert so it is published at a later date/time?
You can easily set a later publication date/time when saving an alert by choosing Publish Content and setting the date/time you would like it to be made live. Please note, this will not override any dates/times that are set for items such as alerts or articles, they will still be made live on the times set for those items. - How do I revert to an older version of an alert?
There are two ways to revert to an older version of an alert in SchoolNow. The first is by clicking on the three vertical dots located to the right of the alert's title and select View Live History from the menu. The second way to revert to an older version of an alert can be found when previewing the alert, click on the downward carrot icon to the right of Edit Alert and select Alert History. On the following screen for both select the version you would like to revert to by clicking on the arrow to the right of the version and finally Back to Alert List to return to view the alerts list view of the current department.
Please note that this option will not be available if the alert has never been made live before. - How do I find a list of Past drafts for a page?
To view a list of past drafts for an alert, click on the three vertical dots located to the right of the alert's title and select View Past Drafts from the menu. For more information on the Drafts Menu please visit the article 'What are Drafts?' To return to the alert list view of the current department click on Back to Alert List.- How do I clone a draft?
If for some reason you find that you need to clone a draft, for example when it has been rejected or closed, click on the three vertical dots located to the right of the alert's title and select View Past Drafts from the menu. On the following screen click on the three vertical dots located to the right of the correct draft and select Clone Content from the menu, then Save as Draft.
- How do I clone a draft?
- How do I edit an alert in SchoolNow?
To edit an alert in SchoolNow, navigate to the department that it is kept in, click on Alerts in the module list, and then the Pencil icon to the right of the alert's title. - How do I duplicate an alert?
To duplicate an alert, navigate to the department that it is stored in, click on Alerts in the module list, then click on the three vertical dots located to the right of the alert's title and select Clone Content from the menu. Enter the Title of the duplicate alert and click on the spinning arrow icon to the right of Slug to refresh the slug and then Save as Draft or Publish. - How do I move an alert to another container (department)?
To move an alert, navigate to the department that it is stored in, click on Alerts in the module list, then click on the three vertical dots located to the right of the alert's title and select Move To... from the menu. Finally, select the container (department) you would like for it to be moved to. - How do I share or stop sharing a post with multiple departments?
To share a post between multiple departments, navigate to the department that it is kept in, click on Alert in the module list then click on the vertical of three dots located to the right of the post's title, and select Share from the menu. Finally, select the container (department) you would like for it to be shared with and then Share at the bottom of the window
To stop sharing an alert, navigate to the department that it is kept in, click on Alert in the module list and click on the three vertical dots located to the right of the alert's title and select Share from the menu Finally select the container (department) that you would like to stop sharing the post with and then Share at the bottom of the window. - How do I delete an alert?
To delete an alert, navigate to the department that it is stored in, click on Alerts in the module list, then click on the three vertical dots located to the right of the alert's title and select Delete from the menu.
Please remember once an alert is deleted it cannot be recovered.
The default setup of website Alerts
Alerts are highly configurable. You can choose to manage Alerts in a single location or enable individual principals to manage the alerts on their own school pages themselves. Our goal is to make it quick and simple to add an alert to the top of your site, so we have a default configuration that your SchoolNow onboarding team has set up.
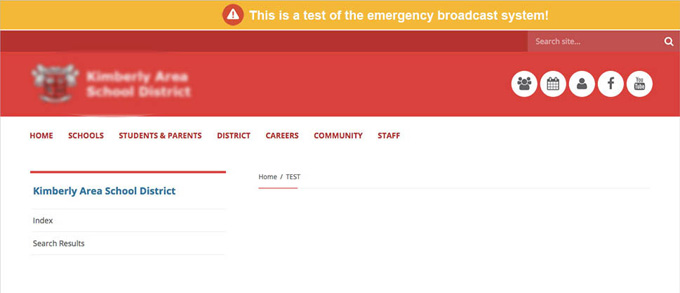
Your alerts are set up to be managed within the home/root department. From your dashboard, click Sites and Departments, and then View Departments. You are now in the home/root department. You can create a new alert, or click Alerts at the top and view or edit existing alerts. By adding an alert here, it will show at the top of all of your website pages until it expires. Here's an example.

Alternate configurations
Our default configuration is the easiest to use. Beyond the default configuration of alerts, our support team can help you customize the way you manage your alerts to best suit your needs. For example, you could decide to show different alerts in different locations. Be careful, however, this set up would require you to add your alert say in your root department, and then have to share it with each of the other schools or departments individually. You gain the granular control on where alerts show, but it also requires a few more clicks and awareness of where those alerts will show. As an example, if the school is closed due to snow, and it affects all your schools, then you want to be able to add a single alert and have it show across your website, including on your individual school pages. We recommend you use the default configuration first, and when you understand how that works, decide how you want to change it to suit your needs. SchoolNow support is a click away if you have any questions.

