Manages the top navigation of your website and the menus that appear when they are hovered over.
Often the mega menu widget is located in the outer template of the website theme and must be managed there.
Recommendation - Even though it is possible, we do not recommend stacking multiple Mega Menu widgets inside each other. This will help reduce the confusion that visitors to your site might have and possibly keep errors from occurring.
Also, if you have drop-down menus that are the same across multiple departments (schools), you can create and place Shared Content into the proper drop-down menu containers, so if they ever need to be updated, all you have to do is edit it one location.
How do I add this widget to a page?
- Click Edit Page
- Click either + Content or the Settings icon (down-facing caret), which will be located to the right of Edit, where you will need to select either Insert above or Insert below.
- Select the Mega Menu widget.
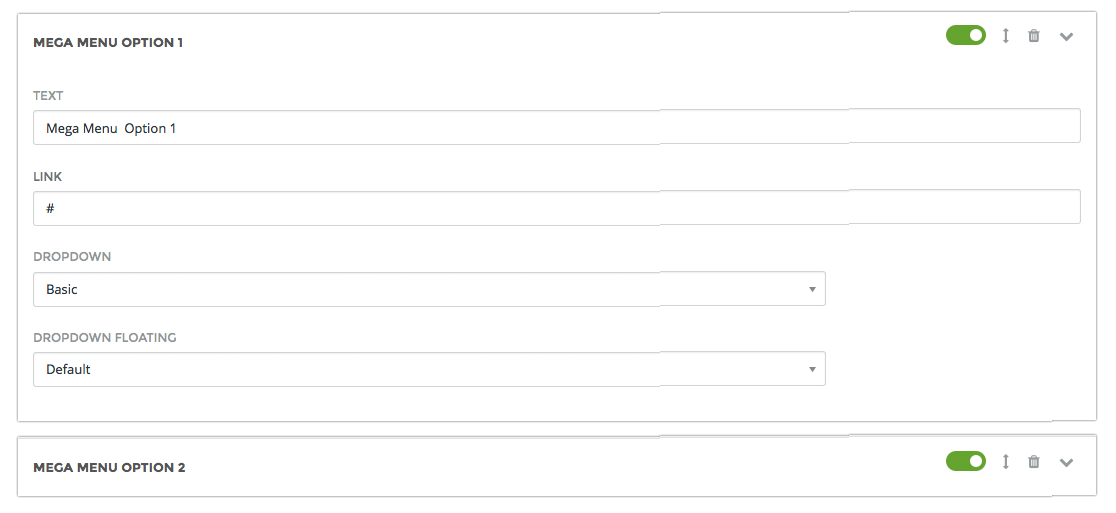
- Click on the green + Slide button in the upper-right-hand corner and enter the text that you would like to be displayed in the mega menu. Additional fields that need to be filled out include;
- Link- If you like the menu item to link to something, enter the URL into this field.
- Drop-down - Select the type of drop-down you are wanting from the selection below.
- None - No drop-down option.
- Basic - Single column drop-down
- Mega - Best used for multiple column drop-down
- Drop Down Floating - Should the drop-down menu be aligned left or right by default it is aligned left.
- Repeat the previous step until you have completed building your mega menu.
- When you are finished, click on the green Create button, and your Mega Menu widget will show up on the page.
- To enter items into the drop-down menus, roll over the menu item you would like to edit. Click on the green + sign in the proper container and select the Text widget to create the drop-down menus.
- Make sure to click either the Publish or the Save Draft option just as you would when you're editing pages.

- How do I hide/show an item in the mega menu?
Hiding an item from being displayed by a Mega Menu widget can be done quickly. Edit the widget and click on the switch to the right of the item you would like to hide, switch it to gray (hidden), and finally, Update. To show an item that has been hidden, click on the switch to the right of the item you would like to show, switch it to green (visible), and finally Update. - How do I change the order of the items in the mega menu?
To change the order of how the Mega Menu widget is displaying the items. Edit the widget and click on the vertical directional arrow icon to the right of the item you would like to move, choose either Move Up or Move Down and finally, Update when you are done. - How do I remove an item from the mega menu?
To remove an item from being displayed by the Mega Menu widget. Edit the widget and click on the trash icon to the right of the item you would like to remove, followed by Update. - How do I collapse or expand the separate mega menu windows?
To collapse or expand the separate windows while creating or editing the widget, click on the down-facing caret to the right of the item. Examples of both an expanded and collapsed window are above. - How do I do multiple columns using the Mega option?
It is simple to create multiple columns in the mega option. After creating the Mega Menu widget, select the "edit content" for the option you want to add multiple columns to and select the Layout widget. Remember when determining the structure of the Layout widget, how small the area is for fitting text, and how busy the menu will be. - Why does my drop-down not show after I added it?
If you find that the drop-down menu you just added is not showing, edit the Mega Menu widget and click on Container. Look for the field titled Custom Class Name and see if there is anything there if there isn't, enter dd-menu into the field. Finally, update the widget and then Publish options just as you would when you're editing pages.

