Module Image Sizes and the SchoolNow Crop Tool
Our Crop Tool allows you to crop. It does not allow you to resize. Resizing should be done before uploading an image to SchoolNow. The Crop Tool makes use of the full image and adjusts to best fit the aspect ratios defined.
Be sure to always upload quality images that are of adequate resolution. This ensures images will look good throughout the site.
SchoolNow currently allows you to control the crop for three sizes (aspect ratios). These predefined aspect ratios are used by our Modules in the list views (thumbnail) and detail views (feature image) for the public web pages.
Important: The aspect ratio for images used in our Modules is dictated by the template design. For example, some templates use the rectangle crop (4:3) for a blog post’s featured image (inline) while another might use the widescreen crop (16:9), allowing it to span across the content area.
- Square crop (1:1 aspect ratio)
The square crop is typically used in list views and some detail views. The squareOur Crop Tool allows you to crop. It does not allow you to resize.If your module images are inconsistent (orientation and/or ratio) resizing prior to uploading to SchoolNow may be required. The Crop Tool makes use of the full image and adjusts to best fit the aspect ratios defined for most cases.Be sure to always upload quality images that are of adequate resolution. This ensures images will look good throughout the site.SchoolNow currently allows you to control the crop for three sizes (aspect ratios). These predefined aspect ratios are used by our Modules in the list views (thumbnail) and detail views (feature image) for the public web pages.Important: The aspect ratio for images used in our Modules is dictated by the template design. For example some templates use the rectangle crop (4:3) for a blog post’s feature image (inline) while another might use the widescreen crop (16:9), allowing it to span across the content area.Important: The aspect ratio for images used in our Modules is dictated by the template design. For example some templates use the rectangle crop (4:3) for a blog post’s feature image (inline) while another might use the widescreen crop (16:9), allowing it to span across the content area.
Square crop (1:1 aspect ratio)
The square crop is typically used in list views and some detail views. The square crop is used for both the list and detail view for People Profiles.Rectangle crop (4:3 aspect ratio, landscape)
The rectangle crop is typically used for both thumbnails in list views as well as feature images (inline) in detail views (full post, full article, etc.).Widescreen crop (16:9 aspect ratio)
The widescreen crop is used in the detail views for some template designs.Getting the best crop for People Profiles
As mentioned in the previous section, the People Module uses the square crop (1:1 aspect ratio) for both the thumbnail in the list view and feature image on the profile (detail) page.Important: Be sure to always upload a high resolution, quality image. For People Profiles we recommend a minimum of 400 x 400 pixels at 72 ppi if possible.
We also recommend images used for People Profiles be cropped using the 1:1 aspect ratio (square) before uploading.If and when possible, and to ensure profile images look consistent across the site, we suggest the following best practices when taking photos of faculty or staff for the website.- Shoot in high resolution.
- Shots should be taken from the same distance.
- Allow enough space on all sides of the subject for cropping. While a cropping standard should be set (i.e. chest up) making sure you have enough space around the subject will make cropping easier and may allow you to reuse the image for multiple purposes.
- Use similar background and lighting.
- Work with a professional photographer.
If updated photos are not possible there are still a few options to ensure the profile photos look consistent throughout the site.
Depending on the profile photos (size, existing crop and format) and knowing you can use the SchoolNow cropping tool, your time may be better spent processing your profile images offline, before uploading. This will also ensure your profile photos are more consistent throughout the site.Processing Images for the People Module
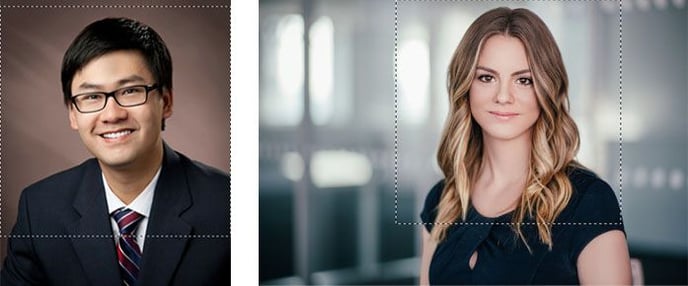
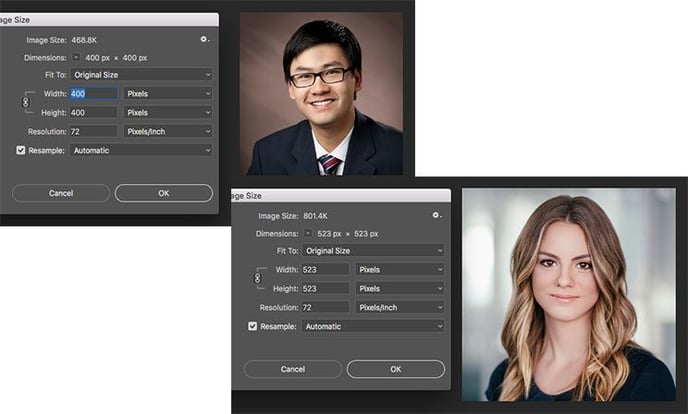
If your profile images are inconsistent in size and format and are not all cropped to a 1:1 aspect ratio, we recommend processing the images offline using a photo editing application (i.e. Photoshop) before upload.While you can upload the images in their original format and use the SchoolNow cropping tool, this method will ensure more consistent results as well as streamline your time.Step 1:Open your images in a photo editing application (i.e. Photoshop).In this example we start with two images shot at different distances, with different sizes and orientations (portrait vs landscape). The first image is 400 x 500 px and the second is 1000 x 667 px, both at 72 ppi. Step 2:Using the application’s Crop Tool (i.e. Photoshop) select the desired area of the image. Be sure that the selected area for each is similar for each. Notice our selection is square and location and distance from the subject (top, sides and bottom) are similar for both. Although not perfect, this will provide us with more consistent results.
Step 2:Using the application’s Crop Tool (i.e. Photoshop) select the desired area of the image. Be sure that the selected area for each is similar for each. Notice our selection is square and location and distance from the subject (top, sides and bottom) are similar for both. Although not perfect, this will provide us with more consistent results. While we could have adjusted the Photoshop Crop Tool to size these image exactly the same, you’ll notice they are not. However, they are both square (1:1 aspect ratio) and meet the suggested minimum size requirements.
While we could have adjusted the Photoshop Crop Tool to size these image exactly the same, you’ll notice they are not. However, they are both square (1:1 aspect ratio) and meet the suggested minimum size requirements.
Tip: You can set the cropping size (width and height) for the Photoshop Crop Tool if you’d like all images to be cropped to the same size or leave the width and height blank. Image sizes (width, height) do not need to be the same as long as the minimum size and aspect ratio (1:1) are met. When making your selection hold ‘Shift’ to ensure your selection perfectly square, maintaining the aspect ratio.
Step 3:
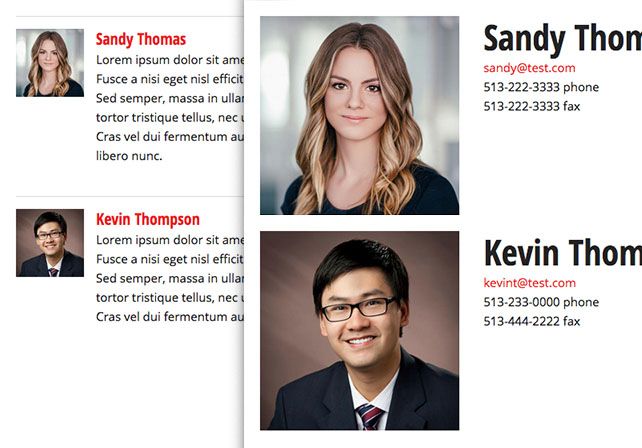
Save your images as .jpg files. Use the ‘Save for Web’ is using Photoshop (JPEG format, Medium, Quality 50). Step 4:Upload your images to SchoolNow and connect each image to their respective profile using the People Module.Now that the images are square (1:1 aspect ratio) there is no need to adjust each, individually, using the SchoolNow crop tool and your profiles will look more consistent.
Step 4:Upload your images to SchoolNow and connect each image to their respective profile using the People Module.Now that the images are square (1:1 aspect ratio) there is no need to adjust each, individually, using the SchoolNow crop tool and your profiles will look more consistent. crop is used for both the list and detail view for People Profiles.
crop is used for both the list and detail view for People Profiles. - Rectangle crop (4:3 aspect ratio, landscape)
The rectangle crop is typically used for both thumbnails in list views as well as feature images (inline) in detail views (full post, full article, etc.). - Widescreen crop (16:9 aspect ratio)
The widescreen crop is used in the detail views for some template designs.
Click here to view more detailed documentation on how to crop faculty/staff images.

